Popular Topic:
Recent Posts
- Domain Name Basics for Your Author Website
- Search Engine Optimization: Basic SEO Tips Every Author Website Needs
- How to Use Your Author Website for Book Marketing
- What Should I Put on My Author Website?
- How Much Does an Author Website Cost?
Blog Categories
Adding MailChimp to your Pub Site Website
Go to https://mailchimp.com/, Log in to your account or sign up for a free account.
There are basically two types of signup forms you will use — a pop-up form that will appear, or "pop up," on the page when someone arrives at your website, and an embedded form that you can place almost anywhere on your website, including the sidebar column on the interior pages of your site. Many people use both.
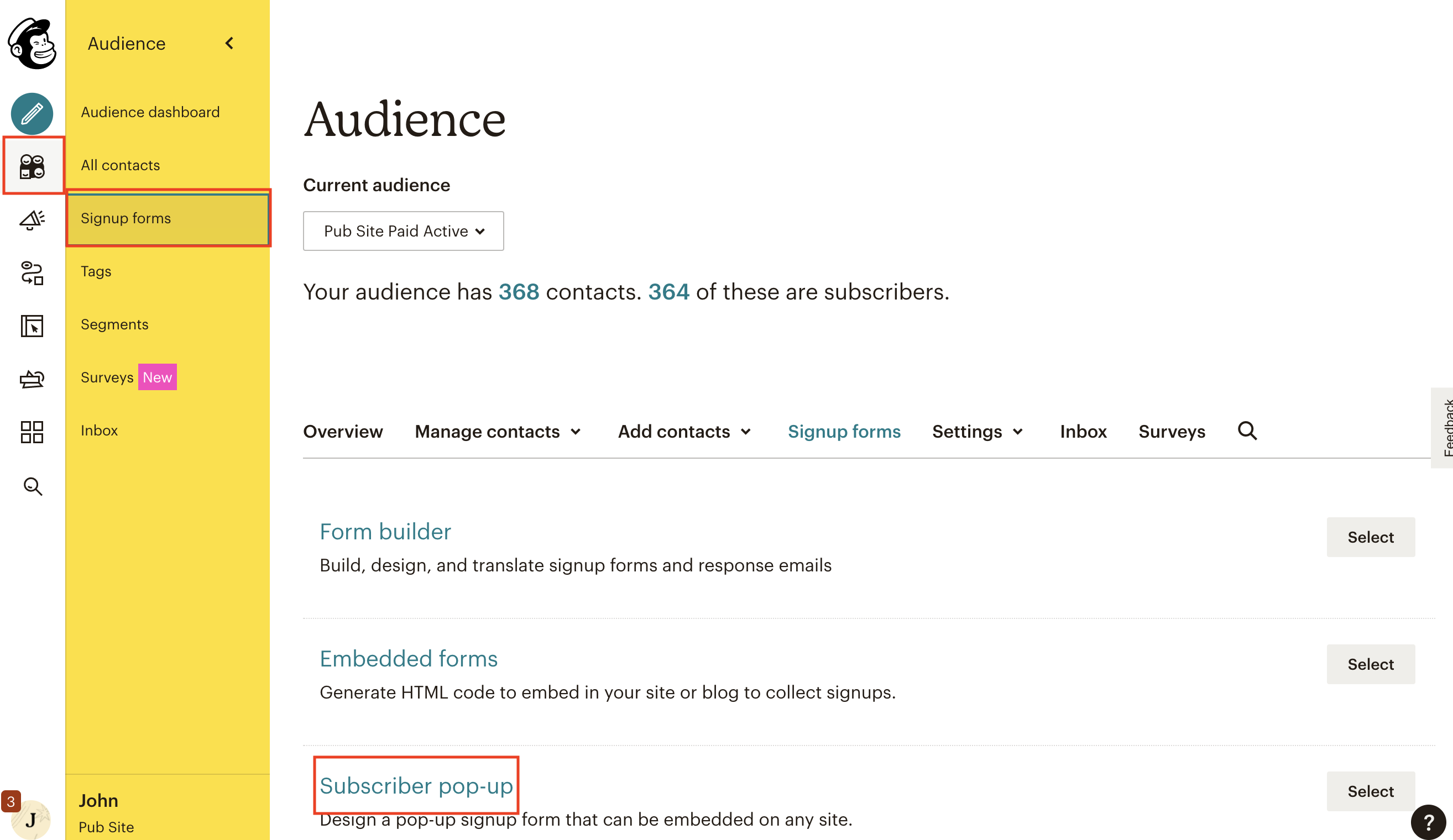
Adding a Pop-up Form
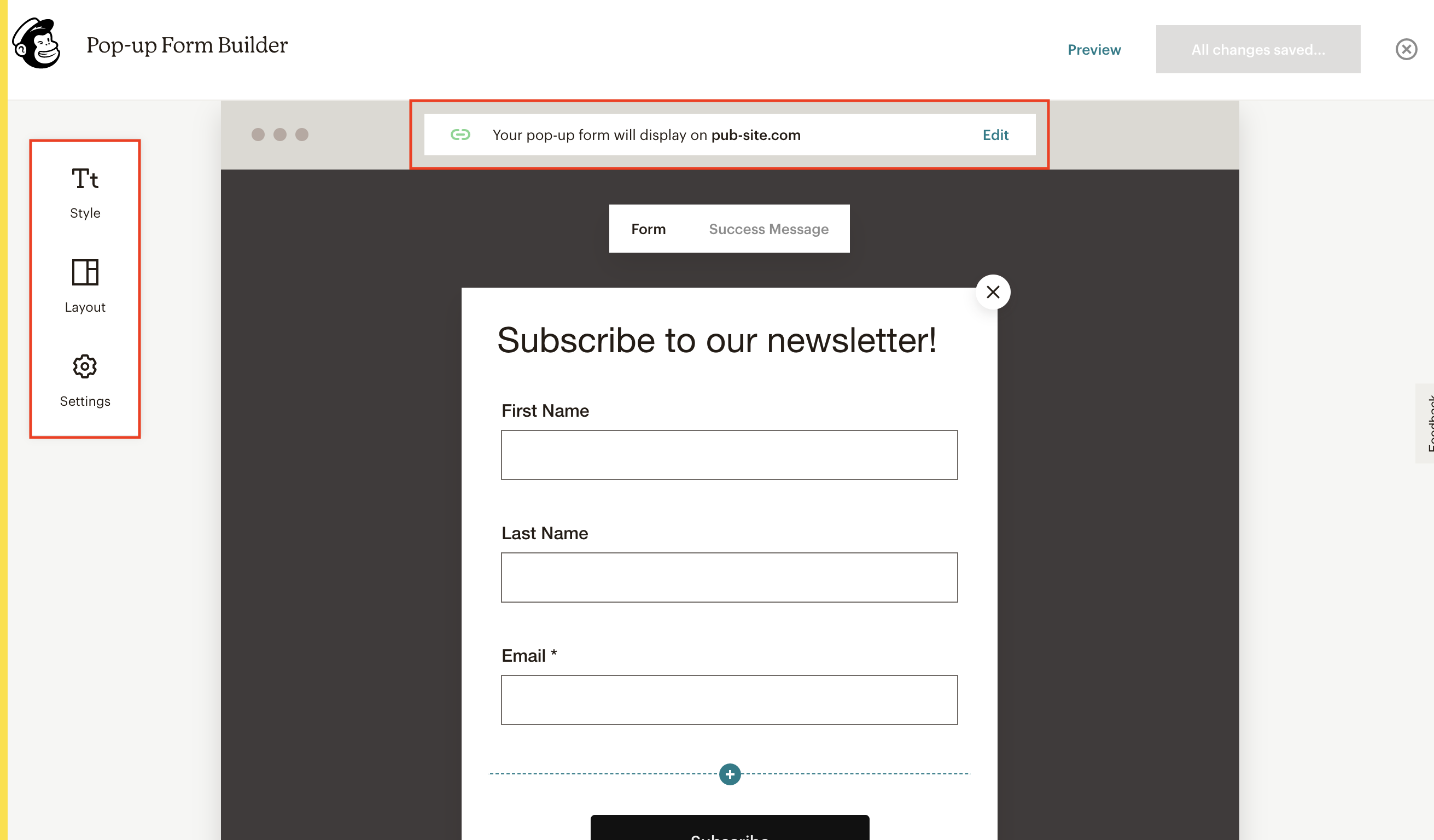
- Use these instructions to build your pop-up in MailChimp.
- Once you have copied the HTML code provided from Mailchimp, login to PubSite. Tip: make sure you highlight and copy all of the code.
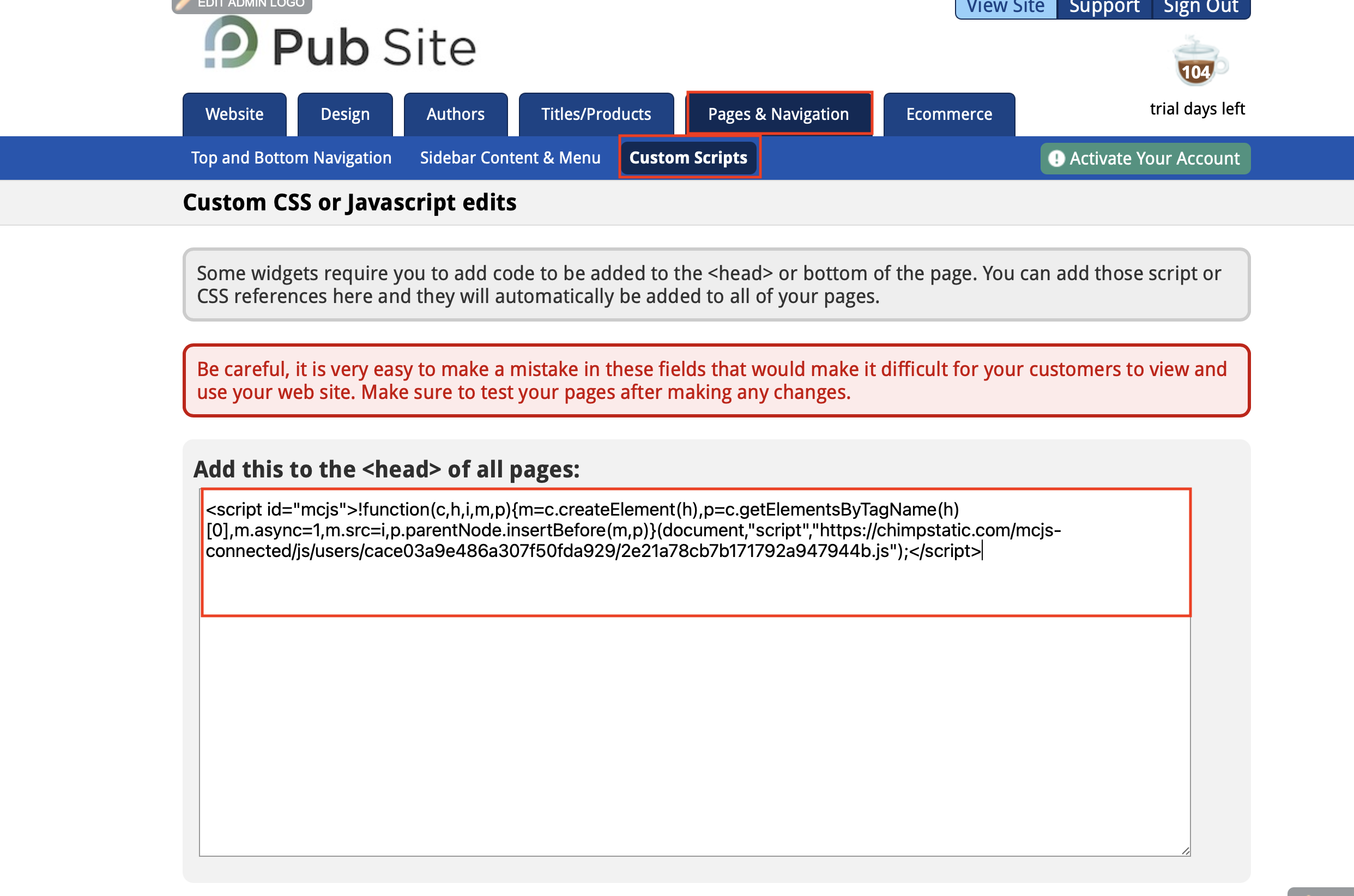
- Once in PubSite, click Pages & Navigation in the Admin menu. Find the Custom Scripts tab in the submenu.
- Doing this will take you to the page where you will paste your code from MailChimp. In the field titled, "Add this to the
- Click the "Save Changes" button. Then, go back to the Mailchimp window where you designed your form and follow the rest of the MailChimp instructions.
- To see the popup on your website, go to Pub Site and click the blue "View Site" button in the top right corner of your screen to visit your website and see your pop-up.



Adding an Embedded Signup Form
Add the embedded form to the sidebar column on your interior website pages:
- Go back into MailChimp. Follow these instructions to design an embedded signup form.
- Once you have copied the HTML code provided from Mailchimp, login to PubSite. Tip: make sure you highlight all of the code
- Once there, click the Pages & Navigation tab in the Admin menu. Find the Sidebar & Menu tab in the submenu.
- There are two menu windows on the Sidebar Content & Menu page. They are titled Side Menu & Content and Not Included. Drag Mailing List from the Not Included window to the Side Menu & Content window.
- Once you drag the Mailing List widget to the Side Menu & Content section, you will see a pop-up window. Paste the code in this window and click "Update Page".
- The pop-up window will disappear. Click "Save Changes"
To see your new form, click View Site in the top right corner.
To add the embedded form to any page on your website, follow these instructions:
- Go to the page on your website where you want the embedded signup form.
- Once there, open the Editor and click "Source". Doing this will show you the HTML code for the page. Paste the code wherever you would like the embedded form to appear and click "Save Changes". Tip: When in normal view, places Xs, like XXXXXX, where you want to place the form, so when you switch to Source view you can find the spot more easily.
.png)
.png)
.png)
.png)
